Hai sobat jufrikablog kali ini kembali jufrikablog akan membagikan sebuah latihan khusus bagi kamu yang sedang mencari tutorial pemrograman c# , ya kali ini kita akan bicara tentang komunikasi ethernet
Komunikasi ethernet itu sekilas info adalah salah satu jenis komunikasi yang paling sering ditemui, bisa digunakan untuk komunikasi antar PC, PC dengan mikrokontroller, PC dengan PLC, PLC dengan PLC dll . misal nya saja menggunakan RJ 45. ada juga yang nirkabel dengan menggunakan wireless router . nah kali ini kita akan mencoba menbuat sebuah aplikasi chatting teks sederhana menggunakan protocol UDP.
pertama sobat harus memiliki software pemrograman berbasis c# contoh visual studio atau microsoft visual c# atau sharpdevelop.
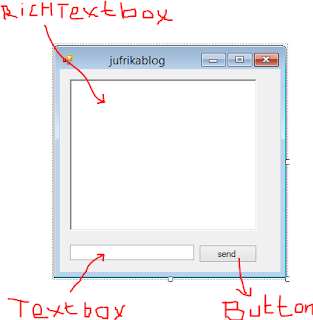
kedua sobat desain form seperti ini
ketiga kita deklarasikan using using nya :D , pada bagian tersebut kita tambahkan :
using System.Net;
using System.Net.Sockets;
using System.Threading;
fungsinya memanggil library yang akan dipakai sebagai jalur untuk mengakses beberapa fungsi yang diperlukan seperti penggunaan thread, akses port.
keempat deklarasian fungsi AddMessage yang bertipe delegate void, delegate disini digunakan karena adanya pengaksesan sebuah tool (richTextBox) pada 2 buah event yang berbeda.
delegate void AddMessage(stringmessage);
kemudian deklarasikan juga variabel “port” yang mana nantinya nilai variabel ini digunakan sebagai port yang akan digunakan aplikasi untuk mengirimkan dan menerima data. juga
variabel “broadcastAddress” yang mana nantinya variabel ini digunakan untuk mendefinisikan alamat IP tujuan
int port = 11000;
const string broadcastAddress = "192.168.0.255";
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Net;
using System.Net.Sockets;
using System.Threading;
namespace PeerToPeerChat
{
public partial class ChatForm : Form
{
delegate void AddMessage(stringmessage);
string userName;
int port = 11000;
const string broadcastAddress = "192.168.0.255";
UdpClient receivingClient = new UdpClient(11000);
UdpClientsendingClient;
ThreadreceivingThread;
public ChatForm()
{
InitializeComponent();
this.Load += new EventHandler(ChatForm_Load);
btnSend.Click += new EventHandler(btnSend_Click);
}
private voidChatForm_Load(object sender, EventArgs e)
{
tbSend.Focus();
InitializeSender();
InitializeReceiver();
}
private voidInitializeSender()
{
sendingClient = newUdpClient(broadcastAddress, port);
sendingClient.EnableBroadcast = true;
}
private voidInitializeReceiver()
{
ThreadStartstart = new ThreadStart(Receiver);
receivingThread = newThread(start);
receivingThread.IsBackground = true;
receivingThread.Start();
}
private voidbtnSend_Click(object sender, EventArgs e)
{
tbSend.Text = tbSend.Text.TrimEnd();
if (!string.IsNullOrEmpty(tbSend.Text))
{
stringtoSend = "<" + Environment.MachineName + "> : " + tbSend.Text;
byte[] data = Encoding.ASCII.GetBytes(toSend);
sendingClient.Send(data, data.Length);
tbSend.Text = "";
}
tbSend.Focus();
}
private voidReceiver() {
IPEndPoint endPoint = newIPEndPoint(IPAddress.Any, port);
AddMessagemessageDelegate = MessageReceived;
while (true)
{
byte[] data = receivingClient.Receive(ref endPoint);
stringmessage = Encoding.ASCII.GetString(data);
Invoke(messageDelegate, message);
System.Console.Beep(1500, 300);
}
}
private voidMessageReceived(string message)
{
rtbChat.Text += message + "\n";
}
}
}









.png)





.png)
.png)
.png)







.png)
.png)
