Mungkin bagi Anda sebagai pemula (NEWBIE) akan merasa sedikit bingung bagaimana cara memulai bekerja menggunakan aplikasi ini. Baiklah, saya akan menuntun Anda bagaimana cara memulai membangun suatu aplikasi dengan baik dan benar.
Pada dasarnya, aplikasi yang akan kita bangun bisa berupa web maupun aplikasi desktop (menggunakan VB atau C#). Pada MS Visual Studio, hal tersebut tidaklah menjadi masalah yang cukup berarti. Aplikasi yang akan kita bangun nantinya harus terintegrsi dengan database, baik itu Oracle, MySQL, SQL Server, dll. Saya akan mengilustrasikan konsep dalam membangun suatu aplikasi sebagai berikut :
Ini hanyalah suatu ilustrasi style rancangan suatu aplikasi, bisa saja setiap kita memiliki rancangan tersendiri yang menurutnya baik dan aman untuk diterapkan. Pada ilustrasi gambar di atas, Aplikasi yang dimaksud dalam konsep tersebut adalah User Interface (tampilan form dari suatu aplikasi). Aplikasi tidak akan langsung berhubungan dengan database, melainkan melewati suatu proses yang saya namakan dengan Bussiness Layer.Inilah inti dari tujuan perancangan konsep di atas, dimana menghindari aplikasi agar tidak berhubungan langsung dengan database terkait masalah keamanan. Layer ini akan menjadi jembatan akses untuk pengambilan suatu data-data pada layer berikutnya. Layer berikutnya saya namakan Data Access Layer, dimana pada layer ini semua koneksi yang berhubungan dengan database ditampilkan baik itu pemanggilan stored procedure, table/view, manipulasi data, dll. Baiklah, untuk lebih mempermudah pemahan mengenai konsep ini alangkah baiknya kita coba mengimplementasikannya.
Implementasi Konsep dengan MS Visual Studio
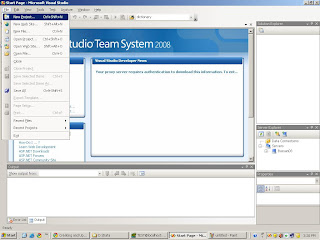
- Silakan buka aplikasi MS Visual Studio sehingga muncul seperti gambar berikut :
- Untuk memulai suatu pekerjaan, pilih menu File->New Project seperti gambar berikut :
- Kemudian klik sehingga muncul seperti gambar berikut :
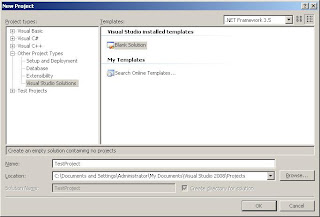
- Untuk membuat poject baru, maka Anda perlu membuat solution terlebih dahulu. Expand Other Projects Type pada menu Tree kemudian pilih Visual Studio Solutions seperti gambar berikut :
- Klik tombol "OK", maka Anda sudah membuat solution baru untuk memulai kerja pada suatu project. Tadi kita telah membuat sebuah solution baru dengan nama "TestProject". Coba cek pada solution explorer, biasanya terletak pada sebelah kanan layar monitor Anda. Jika muncul Solution 'TestProject' arahkan cursor pada bagian tersebut kmudian klik kanan. Pilih Add -> New Project untuk membuat module atau page suatu aplikasi. Contoh bisa dilihat pada gambar berikut :
- Klik sub menu New Project tadi maka akan muncul seperti gambar berikut :
- Gambar di atas, menampilkan pembuatan project atau folder baru yaitu ASP .NET Web Application yang berekstensikan .ASPX dengan code behind yang berkestensikan .CS. Jadi, fungsi-fungsi atau methode pada ASPX akan ditanamkan pada code behind berbasis C#. Klik saja tombol "OK", secara otomatis akan tampil pada layar sebelah kanan Anda.
- Jika Anda ingin menambahkan project atau module seperti Bussiness Layer dan Data Access Layer, sama halnya dengan langkah no 5, namun apabila kita telah membuat 1 project atau module, biasanya solution tidak muncul. Untuk itu, klik menu New -> Add -> New Project. Project akan secara otomatis ditambahkan ke dalam solution baru tadi.
- Untuk menambahkan item atau file pada suatu project, arahkan cursor pada project dalam Solution Explorer tersebut. Klik kanan maka pilih Add -> Add Item. Item akan ditambahkan pada Project dalam Solution Explorer tersebut.
Notes :
- Lakukan Build setiap Anda melakukan perubahan code pada setiap file maupun projects. Arahkan cursor pada Solution lalu klik kanan pilih "Build"
- Selalu save file setiap melakukan perubahan
- Tentukan browser default ketika Anda ingin running program. Pilih file utama (misal, Default.aspx) kemudian klik kanan lalu pilih Browser. Pilih browser yang Anda ingin tampilkan kemudian klik tombol "Default". Maka, setiap running program aplikasi Anda akan tampil beserta default browser tersebut.
- Selamat Mencoba!







No comments:
Post a Comment